- Get Your Free Digital Marketing Audit Today! 🚀 Let's Boost Your Online Presence Together! 💡
- +1 (647) 995-1577
- info@flexforce.pro
HTML Semantic Guide: Understanding Semantic HTML Tags
A semantic HTML guide is essential for anyone looking to build clean, accessible, and SEO-friendly websites. Semantic HTML is a cornerstone of modern web development, giving clarity and structure to your web pages, enhancing accessibility, and increasing SEO performance. This guide covers everything you need to know about semantic HTML, making your website more efficient and user-friendly by leveraging semantic elements in HTML and avoiding non semantic tags in HTML that lack contextual meaning.
What is Semantic HTML?
Semantic HTML uses tags like <header>, <section>, and <footer> to indicate the meaning of content blocks. These tags describe the purpose of the content, making it easier for browsers, search engines, and assistive technologies to understand and process the information on a web page.
When learning HTML5 semantic markup, it’s crucial to distinguish between semantic and non-semantic tags. For example, <div> and <span> are non-semantic, while tags like <header>, <section>, and <footer> are semantic because they clearly communicate the content’s role. For a practical understanding of how semantic elements improve SEO, check out our detailed SEO for Jewelry Websites guide that highlights the power of structured content and semantic tags.
Key Benefits:
- Improved Accessibility: Helps screen readers and other assistive technologies to interpret content better.
- Enhanced SEO: Search engines can better index and rank your content using semantic HTML examples that align with search engine expectations.
- Better Code Readability: Easier for developers to read and maintain code.
Understanding the investment involved in optimizing websites with semantic HTML and SEO can be tricky; our post on SEO Pricing breaks down the costs and benefits, helping you make informed decisions for your projects.
Key Semantic HTML Tags
Here are some essential semantic tags in HTML5:
<header>: Represents the introductory content or a set of navigational links.<nav>: Defines a set of navigation links, central to structuring your HTML layout.<section>: Represents a standalone section of content.<article>: Represents a self-contained composition that can be reused.<aside>: Contains content indirectly related to the main content.<footer>: Defines the footer for a document or section.
These tags form the core of semantic elements in HTML, helping developers build more meaningful documents.
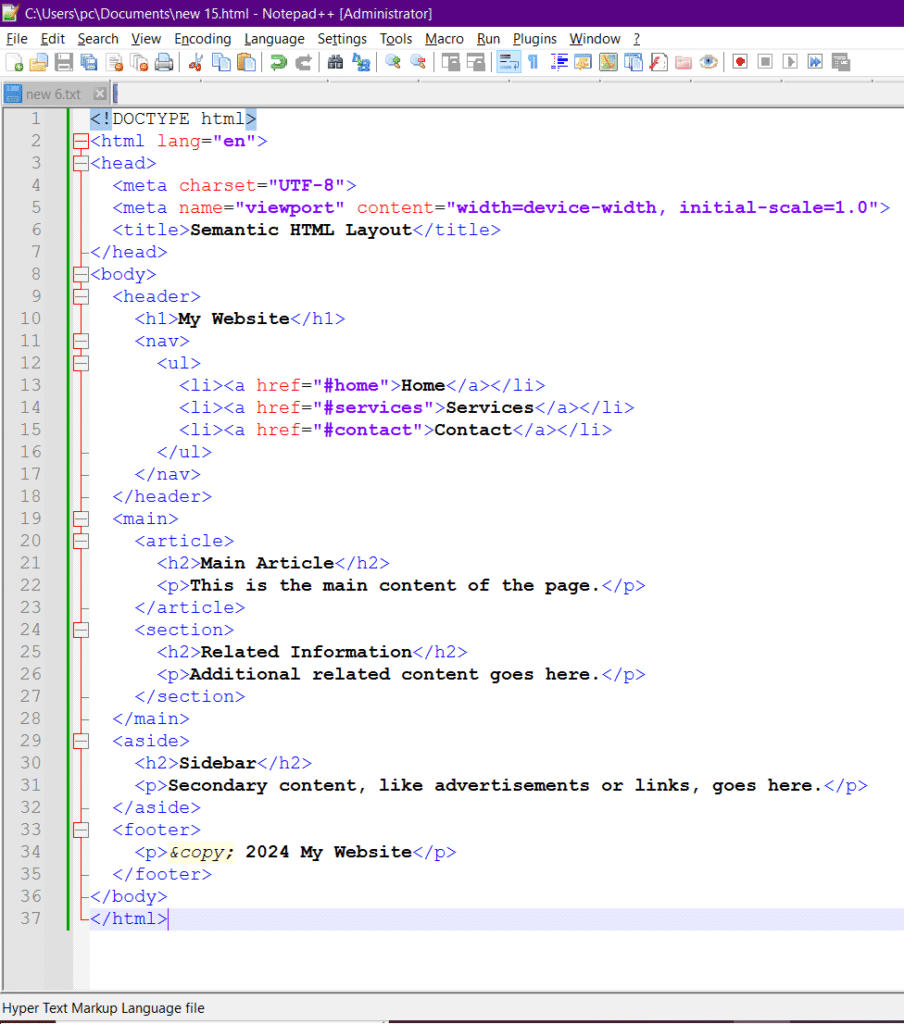
HTML Semantic Layout Example
A semantic layout improves the structure of your HTML document by replacing generic containers with meaningful tags. This improves the experience for both users and machines interpreting your content.
Here’s an example layout based on semantic principles, such as placing <nav> inside <header>, using <section> for grouped content, and finishing with <footer> to maintain a consistent layout. For examples of well-structured, professional web projects, view our web development portfolio showcasing semantic HTML best practices in action.
Why Use Semantic HTML?
- Accessibility: Semantic tags help screen readers and other assistive technologies understand content more effectively.
- SEO Optimization: Search engines can better understand and index your content, potentially improving your site’s ranking by prioritizing semantic HTML cheat sheet usage and consistent markup.
- Code Readability: Semantic tags make your HTML more readable and maintainable. Developers can learn faster by working with html5 elements that carry meaning.
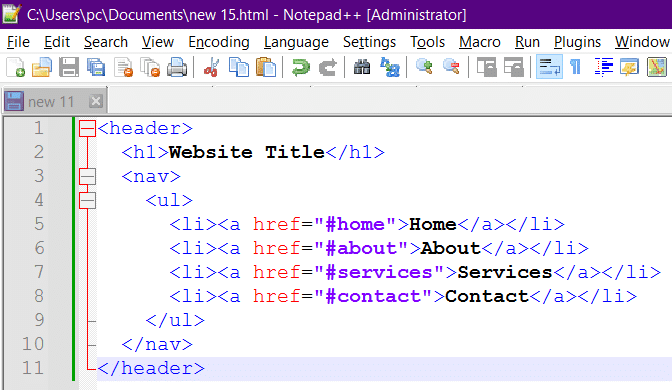
Creating a Semantic Header
To create a semantic header in HTML5, use the <header> tag. Here’s a simple example that includes a website title and a navigation menu with links to Home, About, and Contact sections.
Using semantic tags like <header> and <nav> ensures a structured layout that follows modern web standards, as seen in guides like semantic HTML guide W3Schools and semantic elements Mozilla.
 This example includes a website title and a navigation menu with links to Home, About, and Contact sections.
This example includes a website title and a navigation menu with links to Home, About, and Contact sections.
What is the Header Semantics Section in HTML?
The header semantics section in HTML refers to the use of the <header> tag, which is a semantic element designed to contain introductory content or navigational links for a section or the entire page.
Key Points:
- The
<header>tag typically includes headings, introductory texts, and navigational links. - It can appear within other elements like
<article>,<section>, or<aside>to define headers for those specific sections. - Proper use of the
<header>tag improves both SEO and accessibility by providing clear structure and context to the content.
This aligns with html5 semantic markup principles that encourage meaningful nesting and structure.
What is the Header in HTML?
In HTML, the header is a semantic element represented by the <header> tag. It serves as a container for introductory content or navigational links.
Usage:
- Typically includes the site’s logo, title, and primary navigation.
- Can also contain search forms, introductory text, or tagline.
Including these elements in the header makes the webpage easier to interpret, especially when building HTML layout structures for accessibility and SEO.
What is the Use of Heading Tag in HTML?
Heading tags in HTML, ranging from <h1> to <h6>, define headings and subheadings on a webpage. They create a hierarchical structure that enhances readability and accessibility while helping search engines understand the content’s organization.
Benefits:
- SEO: Proper use of heading tags helps search engines index your content more effectively.
- Accessibility: Screen readers rely on heading tags to help users navigate through the content.
- Readability: Heading tags break up the content, making it easier for readers to scan and understand.
Using headings in a clear hierarchy is a recognized best practice for semantic HTML layout optimization
What is the Header in the Body of the HTML?
The header in the body of HTML refers to the <header> element placed within the <body> tag. This element is used to define the introductory content or navigational links for the main content of the webpage or a specific section within the body.
Characteristics:
- Positioned at the top of the webpage or a section.
- Enhances the semantic structure of the HTML document.
- Typically contains elements like the site logo, navigation menu, and search bar.
This semantic placement helps clarify page structure for assistive technologies and crawlers.
Understanding the <nav> Semantic Tag in HTML
What is <nav> in HTML?
The <nav> tag is a semantic element in HTML used to define a block of navigation links. It is typically used to group major navigational blocks, such as primary menus, sidebar menus, and footer links, making it easier for users and search engines to understand the structure of your webpage.
Is <nav> a Semantic Tag in HTML?
Yes, the <nav> tag is a semantic element introduced in HTML5. It helps provide meaning to the navigation section of a webpage, improving accessibility and SEO by allowing search engines and assistive technologies to better interpret the structure and importance of navigational links.
What is the <header> and <nav> Tag in HTML?
The <header> tag is used to define the header section of a document or a section. It often contains introductory content, such as the logo, title, and primary navigation links.
The <nav> tag, on the other hand, specifically groups navigation links. It is often found within the <header> to create a clear structure for the site’s main navigation.
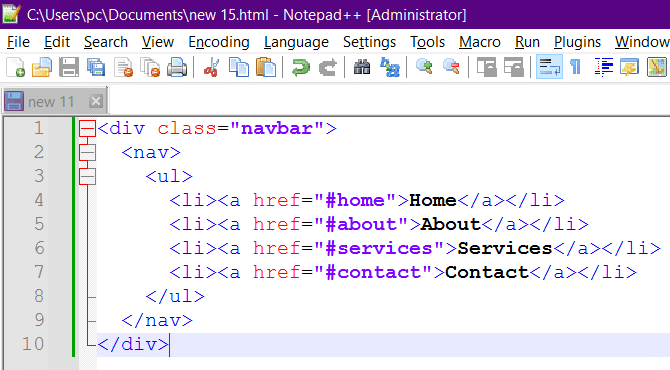
What is <div> and <nav> in HTML?
The <div> tag is a generic container used to group elements for styling purposes with CSS. It does not carry any semantic meaning by itself.
The <nav> tag, however, is specifically used for grouping navigational links, providing semantic meaning to the block of navigation links.
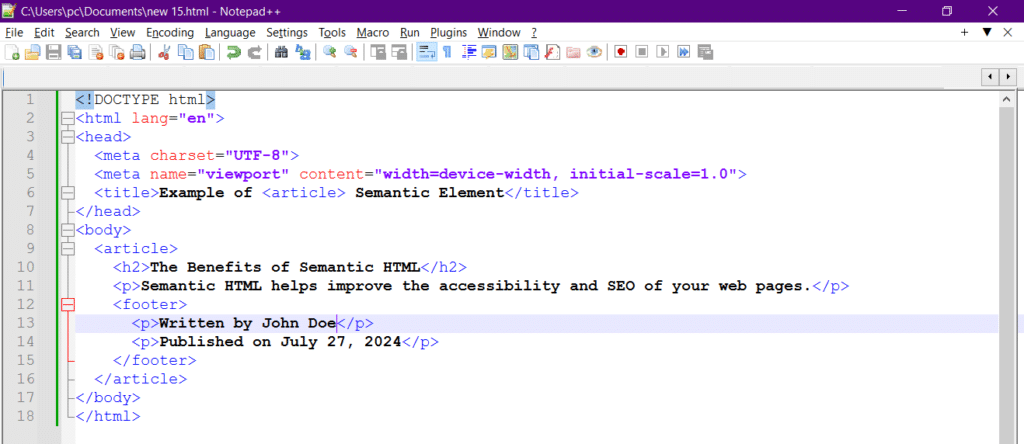
Creating a Semantic Article Tag
The <article> tag in HTML is used to define self-contained content that is independently distributable or reusable, such as a blog post, news article, or forum entry. Here’s an example of its usage:
Is <article> a Semantic Element in HTML?
Yes, the <article> tag is a semantic element in HTML. It is used to represent a self-contained composition in a document, page, application, or site, intended to be independently distributable or reusable.
What is an <article> in HTML?
An <article> in HTML is used to encapsulate a complete block of content that can stand alone. This can include blog posts, news articles, forum posts, user comments, and more.
Examples of <article> Usage:
- Blog posts
- News articles
- Forum posts
- User comments
- Independent content pieces
What is the Difference Between <article> and <section>?
The <article> and <section> elements are both semantic tags, but they serve different purposes:
<article>is used for self-contained, independent content.<section>is used for thematically grouping content within a document.
<section> typically contains a heading and groups related content, but the content within a <section> is not necessarily standalone.
Is the <article> Tag an HTML5 Semantic Tag?
Yes, the <article> tag is an HTML5 semantic tag. HTML5 introduced this tag to help developers structure their content more meaningfully.
Why Use <article> Tags?
Using <article> tags provides several benefits:
- SEO: Helps search engines understand and index your content better.
- Accessibility: Assists screen readers in navigating and interpreting content.
- Code Readability: Improves the structure and readability of your HTML code.
- Reusability: Makes content easily distributable and reusable across different platforms.
What is the Difference Between <article> and <div>?
The main difference between <article> and <div> lies in their purpose:
<article>is a semantic element used to represent self-contained content.<div>is a generic container used for styling and layout purposes without conveying any semantic meaning.
Understanding the <footer> Semantic Tag in HTML
Is <footer> a Semantic Tag?
Yes, the <footer> tag is a semantic element in HTML. It is used to define the footer section of a document or a section, which typically contains metadata about its containing element, such as author information, copyright data, links to related documents, or navigational elements.
What is the Use of <footer>?
The <footer> tag is used to group content that typically appears at the end of its containing section or document. This can include:
- Contact information
- Sitemap
- Privacy policy links
- Social media links
- Author information
- Copyright notice
What Does <footer> Do in HTML?
It provides a structural endpoint for content, enhancing both user experience and search engine comprehension. Using <footer> across your html layout ensures consistency and semantic clarity.
Note:
Properly using semantic tags like <article> and heading tags <h1> to <h6> not only enhances SEO but also improves accessibility and user experience.
Best Practices for Semantic HTML
- Use Appropriate Tags: Ensure you use semantic tags that accurately describe your content.
- Keep it Simple: Avoid overcomplicating your HTML structure with unnecessary tags.
- Validate Your HTML: Tools like the W3C Markup Validation Service help ensure your code follows standards, which improves accessibility and SEO.
Note: Validating your HTML helps ensure your code adheres to web standards, making it more accessible and SEO-friendly.
Unlock the power of Semantic HTML with our comprehensive semantic HTML cheat sheet! Improve your web development skills and enhance your site’s SEO and accessibility. Download now and streamline your coding process.
Conclusion
Mastering semantic HTML is essential for any web developer looking to improve the accessibility, SEO, and overall structure of their websites. By following the guidelines and examples provided in this article — and leveraging trusted sources like semantic elements Mozilla or semantic HTML guide W3Schools — you can create more meaningful and effective web pages based on modern best practices.
Ready to take your website to the next level? Get a quote from our expert developers today and start building better, smarter web experiences.
FAQs
What is semantic HTML?
Semantic HTML uses meaningful tags like <article>, <header>, and <footer> to clearly describe content structure and improve accessibility and SEO.
Is semantic HTML better for SEO?
Yes, semantic HTML helps search engines understand page content better, improving indexing and potentially boosting SEO rankings.
What is the best practice for semantic HTML?
Use appropriate tags for content sections, avoid excessive <div>s, and ensure headings, lists, and navigation elements are correctly marked up.
How to make HTML more semantic?
Replace generic tags with semantic ones like <section>, <nav>, <main>, use meaningful headings, and structure content logically.
Is h1 a semantic tag?
Yes, <h1> is a semantic tag indicating the main heading of a page, helping both users and search engines understand the primary topic.